Outside the Box: Non-Standard Lawyer Website Inspiration
BY Kristen Friend

LISTEN
Where can you get ideas that will set your website apart from those of other law firms in your market?
Web designers in all industries must avoid the repetition trap: finding a formula for design that works and duplicating it, without giving enough thought to individual business needs or relevant technological developments.
Attorney websites can be particularly susceptible to repetition.
Visitors expect to find certain information on an attorney website, like service descriptions and attorney profiles, a firm would be foolish not to include these things. However, including them without thought as to what might be done differently — and more effectively — can lead to a string of unremarkable websites.
To save time, some law firm marketing agencies use one template to build all client sites. Colors, fonts and graphics may change, but the basic formula remains the same. In some ways this approach could satisfy the natural human instinct toward comfort with the familiar. However, the greater risk is a body of work that is neither memorable nor genuinely reflective of each firm's individuality and value to clients.
The real puzzle lawyers must solve is how to achieve a balance between unconventional, stand-out design and time-tested layout formulas that drive conversions.
In website design, there is such a thing as negative attention. Visitors who cannot understand a site's navigation structure, cannot find what they need, or simply find a site unprofessional will leave with a negative impression that can be difficult to repair.
How can lawyers solve this puzzle? One way is to look outside of the legal industry for inspiration.
Start with a plan
Never jump straight into a design without considering the why. If your goal is to create a unique and successful website, you must first define success.
Your website should be one piece of an overarching marketing strategy. It should align with your firm's personality and speak to your potential clients.
Begin by asking yourself what success looks like. What do you want your website to do? Do not just think in the abstract; make a list. Some answers could include:
- Generate a certain number of trackable calls or form conversions
- Create buzz around an interesting design or layout feature
- Reinforce your firm's brand, professionalism and personality
- Build authority
- Showcase achievements
- Generate downloads of resources
- Build an email list
- Generate sign-ups for seminars or other events
- Serve as a B2B referral generator
After you have defined success, ask yourself who is making this success possible. What kind of people will be interested in your firm and the resources your website has to offer? What questions will they want answered?
Your goals and the outcome of your audience analysis will determine how you define an effective website design. This knowledge will help direct you to where you can take risks and go off the grid, and where you should stick with more traditional layout formulas. They will help you choose colors, fonts and graphic styles, and guide your content's tone. Once you understand success, you can start looking for inspiration.
Get inspiration
According to research performed in classrooms, students learn most effectively when the learning is associated with “a strong positive emotion” in a low-stress environment. The same research also found that novelty helped students retain information.
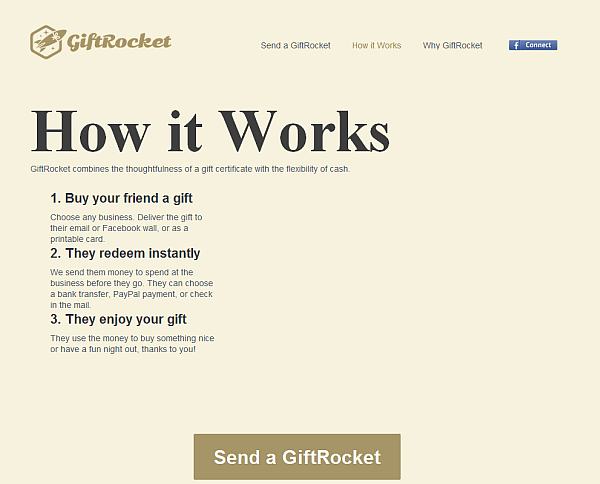
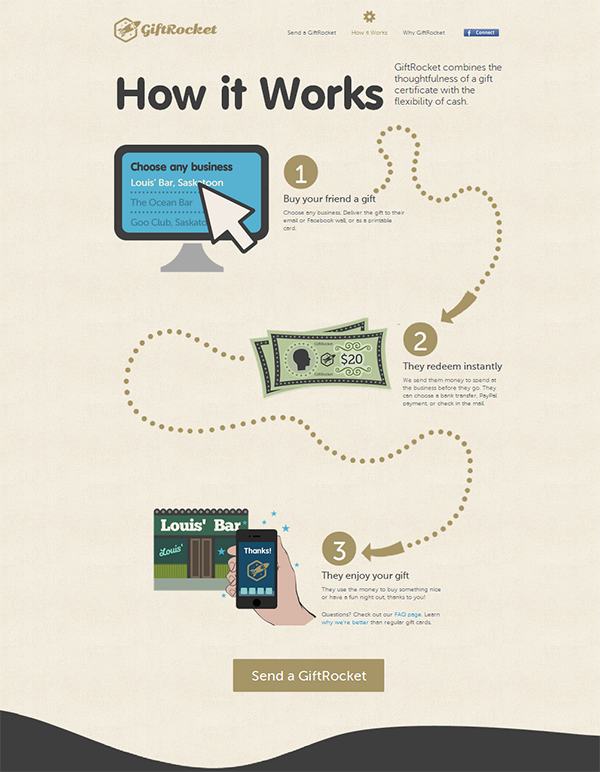
Your firm can use novelty to its advantage if employed thoughtfully. You can see in this comparison how GiftRocket has taken a simple list and added interest by visually illustrating the process. The two pages contain the same information, but one is more compelling — and more likely to hold a visitor's attention.


Consider incorporating unexpected shapes, illustrations, pictures, unique typography or infographics to your page designs. Create visual seals for important selling points like a success rate or promise to clients. Look at copy not just as paragraphs on a page, but as a potential design element.
Here are some resources that can help you get ideas from a non-lawyer perspective.
Browse resources
1. Awards and curated website collections. These websites gather well-regarded and award-winning websites into one place. Sites are generally listed by date, with the most recently posted examples first. However, some also let you filter by industry or website type. These sites showcase new design thinking and website technology.
2. Color palette tools. Colors can carry strong emotional associations. Colors can excite or calm, aggravate or soothe. The colors on your website should accurately reflect your firm's personality. You do not have to stick to standard-issue corporate blue. These color picker tools can help get you thinking about colors in new, creative ways.
https://www.canva.com/colors/color-palette-generator/
Create color palettes based on an image.
https://www.eggradients.com/
200-plus pre-defined gradients
http://khroma.co/generator/
Pick your favorite colors, and Khroma creates palettes from them
https://coolors.co
Generate color schemes or browse pre-generated schemes
3. Content inspiration. Your website must speak to the needs of clients. One of the best ways to do this is focus on benefits rather than features. A feature is a descriptive statement, for example, “Attorney Jane Smith graduated with honors from Columbia University.” A benefit statement is client-centered, such as, “Attorney Jane Smith developed a deep interest in workers' rights during her time at Columbia University, which drives her efforts on behalf of people who have been treated unfairly by employers.”
Here are some sources for content inspiration.
Client feedback and questions. If a client asks a question, you can assume many other potential clients have wondered the same thing. Tap into this insight. You can also read the frequently asked questions on competitors' websites, or answers provided to questions on large legal sites.
Your own experience. Try writing down one idea every day from your own experience to stay sharp and create a reservoir or topics to draw from.
The Guardian Datablog
https://www.theguardian.com/data
Answer the Public
https://answerthepublic.com/
Learn what people are asking about a specific topic.
Beautiful data visualization
https://www.informationisbeautifulawards.com/
4. Font tools. Typography is an easy, lightweight way to distinguish yourself from other firms. Type can be used to create graphic, visual interest, and it uses up much less bandwidth than pixel-based images. Type choices also determine whether your website is easy to read or a strain on users' eyes. Below are some sites that offer typographical inspiration.
https://www.typewolf.com/
What's trending in type, plus suggested type combinations
http://typ.io/samples
Examples of fonts in action together
http://typespiration.com/
Type design and color palettes
5. Motion effects. How can you hold visitors' attention and keep them on the page? Subtle communications, like microinteractions and animations, indicate how users can interact with the page and help keep them engaged. Interactive elements can be as simple as a button hover effect and as complex as an interactive infographic or data visualization. Quizzes and polls, step-by-step slideshows and interactive timelines are other ways to keep a user interested.
While these effects may require some higher-level programming, you can still look to example sites to stimulate idea generation.
https://www.displayr.com
Interactive infographics
https://4screens.net/engageform/
Polls and quizzes
https://fromupnorth.com/
A myriad of inspiration, including motion graphics and UX design
https://dribbble.com/tags/micro-interaction
Microinteraction gallery on Dribble
While it is important to study your competitors websites, and look to other websites within the legal industry for ideas and inspiration, it is also critical to avoid getting stuck in a formulaic rut. Looking to non-lawyer resources can help jump-start your creative thinking and give your website a competitive edge.
LATEST STORIES



